Intersoft Premier Studio 2014 is here!
Today, we’re very excited to deliver our most anticipated release yet. Shipping over 200 new features and a multitude of enhancements across all 7 platforms, the new 2014 release is our latest masterpiece dedicated to all our customers worldwide. Thank you for all your feedback and support! You can download the new 2014 product bits here.
In addition to new products, this release also marks several important launches for new kind of services that we’ve been working on these past months. In this blog post, I will share some key highlights of the new products and services.
Premier 2014 Highlights
As planned in our roadmap, the Premier 2014 is strongly focused on Crosslight 2, a major release of our development tools for cross-platform mobile development. Building on solid architecture on top of Microsoft and Xamarin technologies, Crosslight 2 features a vast array of powerful components and services that makes cross-platform enterprise apps development truly a breeze.
Some key highlights of the new features in Crosslight 2 are the comprehensive data access services which cover most data access strategies typically used in mobile apps. You can now easily display data from a remote source and update them back through REST service. Alternatively, you can also load data from a local database which is supported through our advanced SQLite API. Or even better, you can combine both strategies and use two-way synchronization service to sync offline and server changes seamlessly. Best of all, everything can be programmed in the shared ViewModel with just a few line of code. Strictly no tedious platform-specific code is required.

Crosslight 2 ships 200+ new features including frameworks, services and UI components across all platforms.
Of course, there are still a lot of great features that you should try yourself, from social network integration, unified push notifications, async image loader, pull-to-refresh, to advanced master-detail UI component and sophisticated drawer navigation. Keep in mind that all these features are fully supported on iOS, Android and Windows Phone. Click here to find out more.
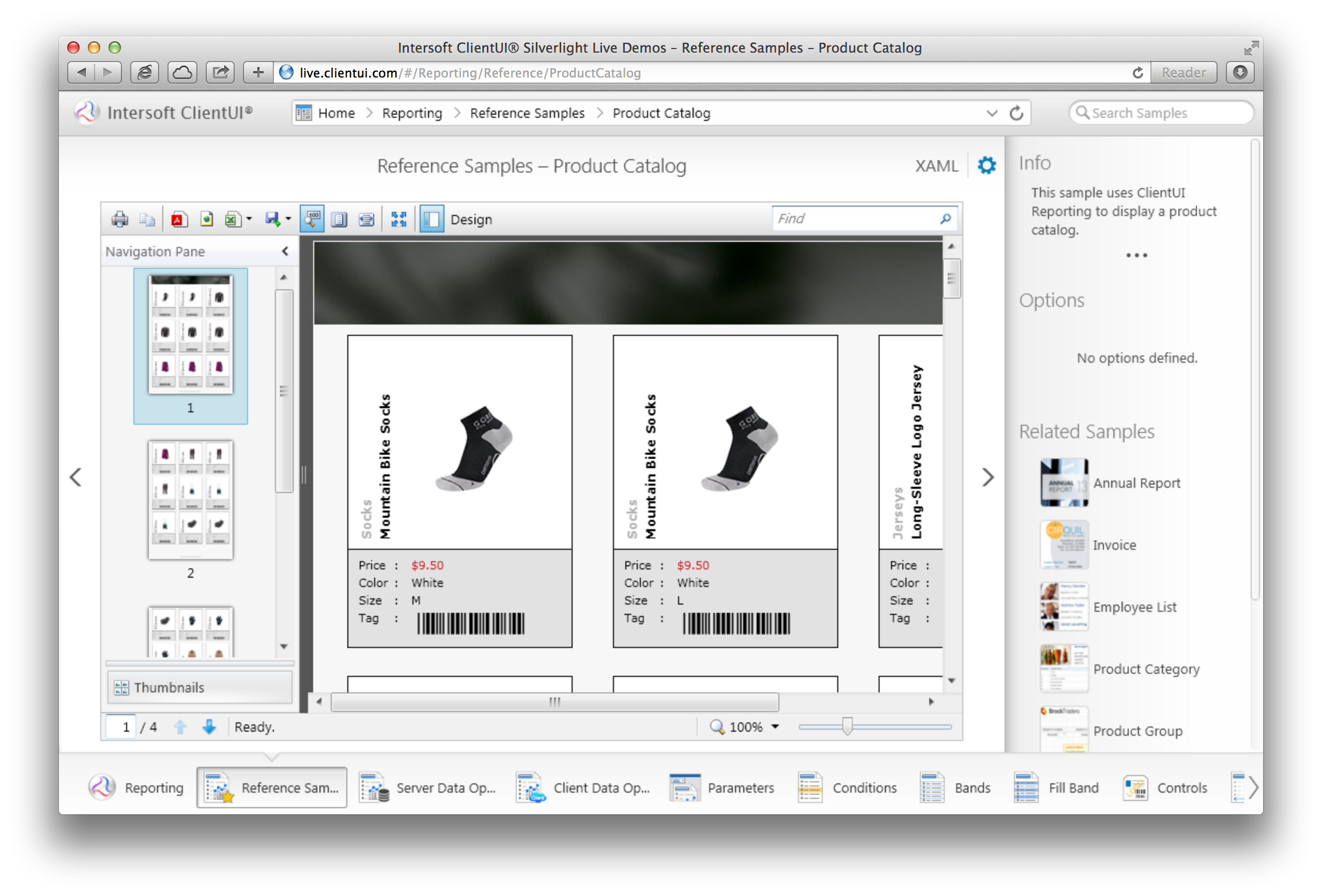
ClientUI for Silverlight and WPF, now upgraded to v10, includes dozens of new features for the Reporting lineup. It now comes with over 150 beautiful, professionally-designed report samples. And you’re really going to love this: the report viewer for Crosslight is also shipped in this release. So yup, you can now build some great apps and let users view reports on-the-go. Learn more about the new ClientUI Reporting here.

Beautiful, professional-designed report samples are now available for your references.
ASP.NET product lineup also receives great improvements. Your web apps should run much faster with the enhanced ASP.NET components, thanks to the much reduced Javascript files, now 40% smaller than the previous version. This improvement applies to all 40+ components, so you can enjoy significantly faster and more responsive web apps.
Introducing Intersoft Developer Center
At Intersoft, we strived to create and release only the best-quality products. But, great products without comprehensive documentation isn’t so great. That said, we’re so excited to announce the launch of our new developer-centric portal where you can now find comprehensive documentation of our products, all in a single, intuitive web interface.

Comprehensive developer-focused content in an intuitive web interface lets you conveniently learn and master Intersoft’s products.
Unlike other help platforms, our Developer Center is designed with an advanced integrated workflow that allows truly agile product release cycle. Documentation API is automatically published in realtime with each class and member seamlessly linked to the conceptual topics, slashing two third of the time compared to our previous release workflow. You can also watch for certain pages you are interested in, and get updates when the pages are updated.
In this launch, the Crosslight product documentation in the new Developer Center is officially released. You will find in-depth conceptual topics, sample code, videos, learning resources, and much more. Visit Intersoft Developer Center now.
Introducing Intersoft Git Server
When downloading our new product setup, you will notice significantly smaller download size. The mobile studio is now only 65 MB, down from 110 MB. Due to our improved agile workflows which emphasize on shorter release cycle and efficient delivery , the setup no longer include offline samples.
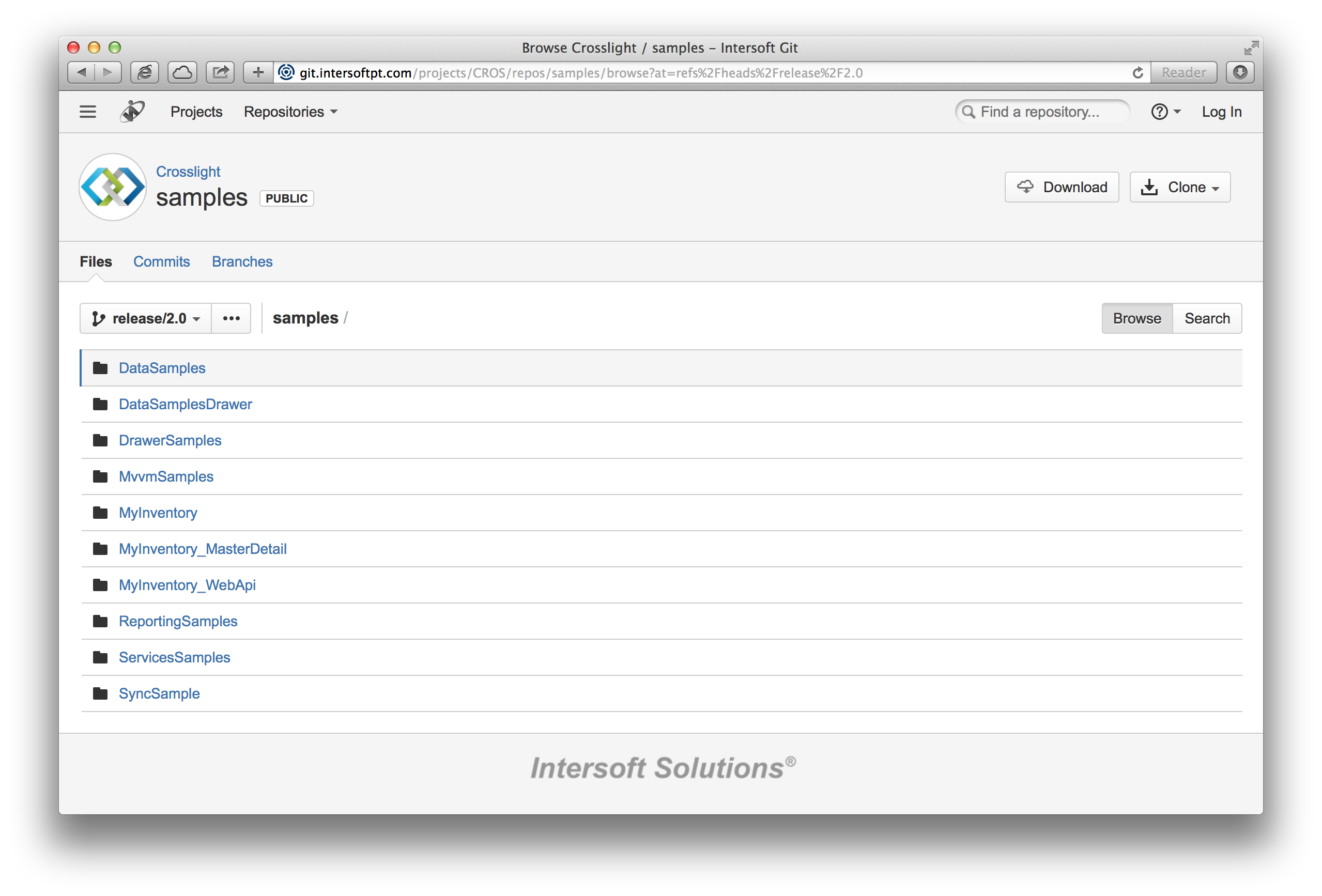
The good news is that we now have a better place to host all our fast-evolving product samples. Introducing Intersoft’s own enterprise-grade Git server, you can easily find new code and samples right from your browser. Even better, if you’re familiar with Git, you can simply open the terminal or command prompt, then clone the sample projects in a single command.

Easily browse samples from Intersoft’s online code repository
With the new Git server, this also marks an important breakthrough in the way we release our products. With our recent transition to an advanced GitFlow working model, you can easily find out what features we are working on, and what new samples we are currently preparing. You can easily switch branch and get yourself the latest development bits to give it a try.
More importantly, we are now starting to adopt open-source initiatives to contribute back to the our customers and community. Our first open-source project is the Crosslight enterprise app framework which provides design pattern, reusable libraries and best practices for building enterprise apps rapidly. In addition, code samples for technical support will now be published — all hosted in the new Git Server. Click here to visit Intersoft Git server, and here for the instructions to get started with Crosslight samples hosted on the Git server.
Update 5/12/2014: Please download the recently updated installer which includes a number of improvements made to the Crosslight Project Wizard such as automatic web server detection for business template and improved overall experience.
What’s Next
More exciting Crosslight reference samples will be made available soon. You can also expect series of blogs and tutorial videos discussing the new features available in Crosslight 2. Also, stay tuned for our upcoming webinar.
Last but not least, I hope you enjoyed our new products and the comprehensive, much improved services. Again, if you have not started your download, click here to get the new bits right now.
Best,
Jimmy




Hi Jimmy;
The XLight vision and promise is shaping up beautifully. I likee the new http://developer.intersoftpt.com/display/crosslight/Home This where any new prospect should spend a good time to learn about this framework.
Two questions:
1) As we know XLight is designed to be as a complete “Mobile Client” framework, which is fantastic. XLight offers so many features/services that makes it a full scale Development Environment. But there are many apps, that users also need to work on that same application from their Desktop computer as if they were using their Mobile or Tablet, in order to do most data entry, using mouse, full keyboard and be able to function at the office. Up to know we always had the desktop app first and then we were trying to figure out how to bring it to Mobile. Now with XLight, we have the Mobile, how do we bring it to Desktop?
So my question is, in order for developers to work with one set of framework, API, design, how are we going to offer the desktop version of the Mobile of XLight to customers? This is where shock comes, how do we use this great framework on desktop?
Note: Customers want Browser base Desktop app, so Siverlight and WPF is not an option.
2) As you recall back in SL days when MSFT decided to provide Data Access to a 3-tier platform of Silverlight, They created the backend server (server side to work with EF ), the middle tier plumbing and a full client side proxy, so when we developed SL apps, during development, we had full access to all server side methods, properties and etc. via client side Proxy that RIA Services provided.
Now here we are using XLight as the client in a 3-tier environment and you have developed a client side data service to connect to back end data. My question is, what is the “Preferred” and suggested way to build the backend data service that would provide a clean and seamless development, just like RIA Services did to provide a clean client side proxy? What’s the recommendation?
I need to see what’s the shortest route to provide apps that works on Desktop as well as Mobile. Please shed some light on this topic.
Thanks Jimmy!
..Ben
Hi Ben, good questions, as usual..
Regarding the desktop strategy, are we talking about legacy desktop or the new Windows 8 apps?
Just a bit sharing on how our enterprise customers use Crosslight in their go-mobile strategy. Most of them switched to Windows 8 apps when it comes to full-scale desktop app requirements, including mouse and keyboard support. It makes sense, because that’s where the technology is going to.
Crosslight addressed those challenges perfectly, since it supports not only iOS, Android and Windows Phone — but also Windows 8 and 8.1. Our enterprise customers have successfully built their apps on 4 platforms, which allow them to support their operations the way they desire. Executives who use iPad will find the iOS apps appealing, while back-office guys will prefer a Surface for faster data entry. Ultimately, the company only needs to maintain the latest mobile platforms, while periodically leaving the legacy platforms.
Stay tuned for an upcoming press release that discovers a success story of our enterprise customers using Crosslight 2 to empower the company’s mobile strategy.
Jimmy, I got my answer to Q #2 here:
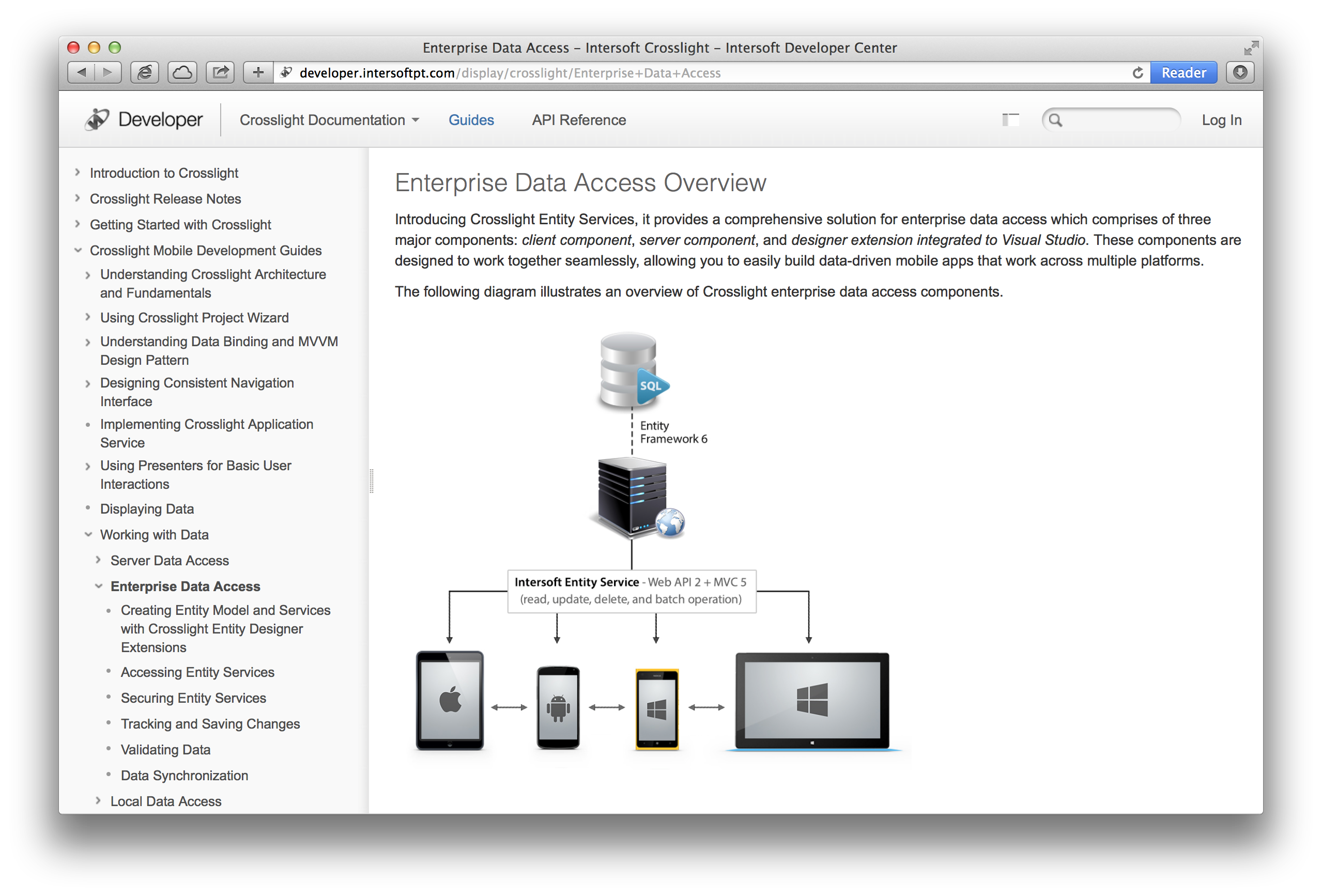
http://developer.intersoftpt.com/display/crosslight/Enterprise+Data+Access
Here is a quote:
——————–
Server Entity Service
The generated entity services are REST services with OData support, so you can perform any data manipulation supported by OData query such as sorting, filtering, paging, include and selection. The entity service will also contain save changes methods that accept collection of entity to be inserted, deleted or updated to the actual database. All server data operations are automatically handled by the server entity service, resembled in the Intersoft.Data.WebApi assembly.
Client Entity Service
You can use the entity model generated by Crosslight entity designer by linking the generated files into your client side projects, typically in the shared (Core) project. By default, the entity models are automatically linked to the Core project when you added a new Crosslight Entity Model item from Visual Studio. This entity model works in conjunction with EntityContainer to perform client side data operation tasks such as data validation, tracking changes and preparing the entity that will be sent to the server entity service for save changes process. The client entity services and functionalities are resembled in the Intersoft.Crosslight.Data assembly.
+1 Great that you find out the answer. As you may already notice, the Crosslight 2 release is our most important milestone in empowering enterprise x-platform apps development. The solution we provided is holistic, all work in end-to-end fashion. I hope you enjoyed the new release!
Jimmy, a question that I brought up a few months ago and you said you will cover it in future blogs and it was never covered.
The question was, what components are offered in XLight for developers at design time to use, i.e. Grid, Treeview, TabPage, and etc.
I need to know to see what components are available to cover my design need.
Thanks!
..Ben
Ben, check out the following links:
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+iOS
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Android
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Windows+Phone
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Windows+Store
You will find out that the new mobile platforms introduce different UI paradigms. Everything is typically a list, and the list can be customized into a grid-style appearance if preferred. Although keep in mind that mobile users do not really expect complex UI, so we’ve provided best practices and design guidelines that adhere to each platform.
Is there a way to “Export” the entire guide to PDF? Currently it only exports the page you’re on. I like to export it to PDF so I can highlight certain info to go back to.
Thanks!
We are currently turning off that particular feature as we are evaluating the system’s performance and workload constraint. We will definitely looking into enabling it once everything is ensured.
Thank you for all the answers and I will follow through with the links;
As far as support for Windows 8.x (desktop), I didn’t know you had support for that. Most of the marketing materials point only to “Mobile” and I’m afraid others may get the same misunderstanding that Windows 8.x desktop is not supported. You should add that to your list of platform.
Similarly, if there is support for Windows 8.x support, what about many components that are available for desktop? I’d like to see a video of a Mobile app running on Windows 8.x Desktop. Perhaps a short video would serve the purpose. This way I can see what you mean.
I’m reading through the guide now to see how I should design my app based on your framework.
Hint: all that work and investment you made in SL, is now rolling nicely into this product. I’m glad SL investment wasn’t a loss for you as it was for many, many developers including myself. Now MSFT is begging for those developers to come back and develop for Windows 8…
Hi Jimmy;
Now that Xamarin 3 is out, it offers a feature that I had been trying to see how it will work.
Here was my original question:
“Jimmy, a question that I brought up a few months ago and you said you will cover it in future blogs and it was never covered.
The question was, what components are offered in XLight for developers at design time to use, i.e. Grid, Treeview, TabPage, and etc.
I need to know to see what components are available to cover my design need.”
Then you answered:
“You will find out that the new mobile platforms introduce different UI paradigms. Everything is typically a list, and the list can be customized into a grid-style appearance if preferred. Although keep in mind that mobile users do not really expect complex UI, so we’ve provided best practices and design guidelines that adhere to each platform.”
But I’m not sure how this direction could affect the results that developers are looking for and are accustomed to, until I saw the feature list of Xamarin 3:
“Xamarin.Forms allows you to build native user interfaces for iOS, Android and Windows Phone using 100% shared C#. Xamarin.Forms includes more than 40 controls and layouts, which are mapped to native controls at runtime.”
And this was the answer that I was looking for. But now my question is, since Xamarin (as the base platform for Xlight) has the new form design and controls, do you think you will adopt this direction (Forms and control) to XLight rather than the direction that you previously had described to me?
Secondly, someone might ask, “What does XLight offer that Xamarin base doesn’t offer?”
My limited answer would be, “All the additional services like database access, security and etc. that XLight adds to Xamarin”.
My suggestion is, with the introduction of Xamarin 3, it would be great to show What advantages XLight brings to Xamarin base platform and how Xamarin 3 forms and controls can be used with XLight system.
Hope this helps Jimmy!
..Ben
Hi Ben, just in time with my new blog post covering design pattern which is useful in understanding the cross-platform development approaches. Check out: http://intersoftpt.wordpress.com/2014/06/03/understanding-design-patterns-for-cross-platform-mobile-development/
Xamarin’s forms and controls did not overlap with our offering at all. As Nat Friedman (Xamarin’s CEO) mentioned, the Xamarin Forms will appeal only for novice developers who are building very simple apps.
If your goal is to build great cross-platform apps that last for years, you will need to design your apps with solid design pattern. My blog post above will help you understanding that. With regards to common controls list, virtually all the controls you can find in the iOS and Android toolbox are the Crosslight controls list itself. That’s because Crosslight provides data binding support to all these controls without requiring subclassing.
Some advanced controls, like Facebook-style master detail navigation, can be found in the following links:
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+iOS
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Android
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Windows+Phone
http://developer.intersoftpt.com/display/crosslight/Crosslight+UI+Components+for+Windows+Store
All in all, Crosslight is more than just building forms. The comprehensive tooling support, project wizards, Visual Studio integration, thoughtfully designed UI controls built with native user experiences, are only a few example of what Crosslight offers. I suggest you to join our 3-day webinar and learn more about building enterprise-grade apps with Crosslight 2. Here’s the registration link: https://intersoftpt.com/promo/jun14webinar
Thank you Jimmy; Sounds like we both have been thinking along the same subject. [Great minds think alike ]
]
I will read your new blog post and yes, I had already signed up this morning.